-
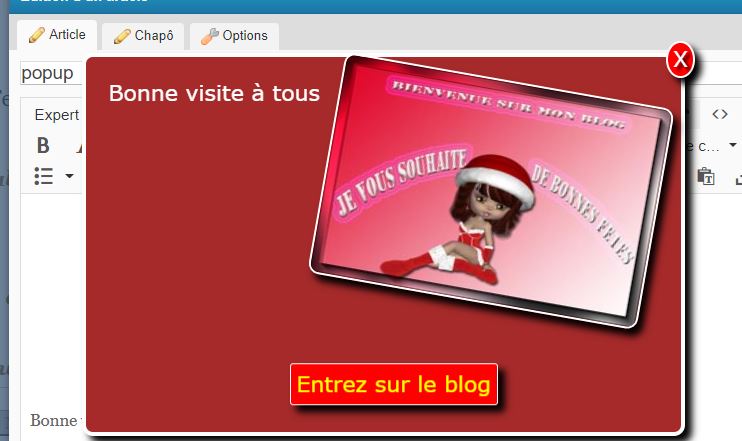
Fenêtre modale (pop-in)
Hello!
Entrez sur le blog
Les derniers articles se trouvent dans la rubrique : Articles news
ci-contre à gauche..!Une fenêtre modale (ou pop-in) animée,
à l'ouverture du blog ou d'un article, ça vous tente?
On part sur le principe d'effet Lightbox, c'est à dire une fenêtre sur un fond coloré semi-transparent.
Bon, pas très original, j'avais même déjà fait un article sur ce sujet.
Cela répond à une demande sur le forum d'Ekla (voir ici)
Mais ici, on va ajouter des animations CSS, ce qui rend l'ensemble " Fun ".....!
Pensez à mettre votre adresse (url) dans le lien " Entrez sur le blog ", à la place de " #nogo "
Le code HTML ci-dessous est à placer en début d'article (page d'accueil par exemple), et le code CSS
soit en début d'article avant le code HTML, entre les balises <style> et </style>, soit dans un module
simple en mode source (<>). Ne pas placer le code CSS dans " Ajout CSS ", cause imcompatiblité de l'éditeur
Ne pas placer le code CSS dans " Ajout CSS ", cause imcompatiblité de l'éditeur 
Cette popin s'affichera une seule fois par session, c'est à dire tant que la page de votre navigateur
est ouverte. Le fait de fermer ou de rafraichir la page (F5), réinitialisera la popin.
Pour cela j'utilise la fonction "session-storage" qui permet de stocker des informations dans le navigateur.
<!-----fenêtre modale (pop-in)animéee - par Mike GMZ - © Juin 2014----> <div id="fond" style="display: block;"> </div> <div id="popin" class="animatebox animation swing" style="display: block;"> <p>Mon texte ici <img src="http://ekladata.com/YE1mVCx_IJ1inUDgl6adCP6e0oU.jpg" alt="" /> et la suite de mon texte...et encore du texte, et du texte, toujours du texte...et je bouge aussi, Yeahhhh!!!</p> <a class="animatebox2 animation bounce" href="#nogo">Entrez sur le blog</a> <div id="close" title="Fermer la fenetre" onclick="document.getElementById('fond').style.display = 'none';document.getElementById('popin').style.display = 'none'">X</div> </div> <br><br> <!-----------------------------------Session-storage----------------------------------------> <script>// <![CDATA[ if (!sessionStorage.pageLoadCount) { sessionStorage.pageLoadCount = 0; } sessionStorage.pageLoadCount = parseInt(sessionStorage.pageLoadCount) + 1; document.getElementById('count').textContent = sessionStorage.pageLoadCount;document.getElementById('fond').style.display = "none";document.getElementById('popin').style.display = "none"; // ]]></script>See the Pen Fenêtre modale/Pop-in animée by Mike (@mikegmz) on CodePen.
.Vous avez vu cette page 0 fois.
 Tags : texte, fenetre, modale, style, div, popin
Tags : texte, fenetre, modale, style, div, popin
-
Commentaires
Bonjour je l'ai testé sur blog démo bien tout comme il faut sauf que croix pour fermer ne marchais pas

Bon décidée à essayer sur mon blog et çà marcheeeeeeeeee .Merci beaucoup pour ce code
Bonjour
Merci pour le source c'est hyper sympa.
Je l'ai mis en place sur mon blog, mais j'ai un problème, le bouton qui envoie sur le blog fonctionne bien mais la fenêtre ne disparait pas, je l'ai toujours en surimpression. Où ai je donc fait une bêtise, j'ai repris exactement ce que tu as fait, je n'ai changer que le texte, les couleurs et le lien sur mon accueil blog.
Je te remercie de ton aide.
Site extra avec plein de sources intéressants et surtout très simplement expliqués, merci beaucoup
Bien cordialement et surtout tous mes vœux pour cette nouvelle année 2017
@lain
Ho la honte ... Je me doutais qu'il manquait la même partie que pour la fermeture, et je ne savais pas trop comment la bidouiller, je viens de tomber sur la solution dans l'une de tes explications. Donc ma demande n'a plus lieu d'être.
Merciiiiiiiiii !!
C'est re moi bis
Ah zut lorsque je clique sur "entrez sur le blog", il rafraîchit la page et la fenêtre se réaffiche à chaque fois. Il n'y a pas possibilité de supprimer ce rafraichissement quand on entre sur le blog ?
Merci pour ce code ! Néanmoins, j'ai quand même une question : est-ce qu'il est possible d'avoir le même résultat, mais au lieu que la fenêtre s'ouvre lors de l'ouverture du blog ou d'un article, qu'elle s'ouvre lorsque l'on clique sur un lien ?
Merci d'avance !-
Vendredi 11 Mars 2016 à 22:16
-
Vendredi 11 Mars 2016 à 21:36
Pour faire une pop-up classique en javascript (donc celui-ci doit être activé sur ton blog),
voici un exemple, copié/collé le code suivant et modifier l'URL:<p><a title="Video popup - Cliquez sur ce lien" onclick="window.open('http://www.youtube.com/embed/eNzenkoeJcY?wmode=transparent&autoplay=1&amp;amp','papy','width=560,height=315,left='+(screen.availWidth/2-280)+',top='+(screen.availHeight/2-157.5)+'');return false;" href="http://www.youtube.com/embed/eNzenkoeJcY?wmode=transparent&autoplay=1&amp;amp">Video Youtube</a></p>
- en gras-jaune l'url de la vidéo Youtube
- width=560 largeur video
- height=315 hauteur video -
Vendredi 11 Mars 2016 à 21:00
-
Vendredi 11 Mars 2016 à 20:13
Oui...mais compliqué car trop de modifs. Par contre tu peux essayer ici:
http://papyrocktest.eklablog.com/video-en-popup-a47548085 -
Vendredi 11 Mars 2016 à 19:31
-
Vendredi 11 Mars 2016 à 12:35
-
Salut Pipiou,
Oui, normalement à jour....si pb me le signaler ici !
Dernier CSS en date:<style><!--
#jingle{ z-index:101; position:fixed; top:0; left:0}
#fond {
position:fixed;
top:-100px;
left:-100px;
min-width:200%;
min-height:200%;
background-color:rgba(0, 0, 0, 0.6);
z-index:100;
}
#popin {
display:block;
position:fixed;
top:100px;
left:50%;
width:500px;
min-height:300px;
margin-left:-250px;
border:4px solid white;
border-radius:10px;
background-color:brown;
color: white;
padding: 20px;
font-size: 20px;
box-shadow:6px 6px 10px black;
z-index:110;
}
#popin img {
float:right;
width:300px;
height:200px;
margin-left: 10px;
border:2px solid white;
border-radius:10px;
box-shadow:6px 6px 10px black;
transform:rotate(10deg);
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
transition:0.7s;
}
#popin img:hover {
transform:rotate(360deg);
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
transition:0.7s;
}
#popin a {
position:absolute;
top:280px;
left:50%;
margin-left:-85px;
border:1px solid white;
border-radius:3px;
/*background:red;*/
background: -webkit-linear-gradient(left top, red , rgb(255, 133, 0));
background: -moz-linear-gradient(left top, red , rgb(255, 133, 0));
color:yellow;
padding:5px;
text-decoration: none;
box-shadow:6px 6px 10px black;
transition:0.7s;
}
#popin a:hover {
border:1px solid yellow;
border-radius:6px;
/*background:yellow;*/
background: -webkit-linear-gradient(left top, rgb(255, 133, 0), red);
background: -moz-linear-gradient(left top, rgb(255, 133, 0), red);
color:white;
transform:scale(1.5);
-webkit-transform:scale(1.5);
-moz-transform:scale(1.5);
}
#close {
position: absolute;
top: 0px;
right: -13px;
/*background-color: red;*/
background-image:url(http://ekladata.com/Gfs5ojbst7ZpYh3u3fcxN3qVOj8.png);
background-repeat: no-repeat;
width: 32px;
height: 32px;
padding: 0px;
border-radius: 50%;
margin-top: -15px;
text-align: center;
cursor:pointer;
border:2px solid white;
text-shadow: 3px 3px 3px black;
box-shadow:6px 6px 10px black;
transition:0.5s;
}
#close:hover {
/*background-color: green;*/
color:red;
transform:scale(1.5)rotate(720deg);
-webkit-transform:scale(1.5)rotate(720deg);
-moz-transform:scale(1.5)rotate(720deg);
}
/*--------------Animation-keyframe-----------------*/
.animatebox {/*-----
border: 1px solid red;
background: rgba(0, 0, 0, 0.6);
width: 35%;
height: 200px;
color: yellow;
padding: 5px;
margin: 30px auto 100px auto;
box-shadow: 6px 6px 10px black;----*/
animation-duration: 3s;
-webkit-animation-duration: 3s;
-moz-animation-duration: 3s;
animation-delay: 10s;
-webkit-animation-delay: 10s;
-moz-animation-delay: 10s;
animation-iteration-count: 3;
-webkit-animation-iteration-count: 3;/*infinite*/
-moz-animation-iteration-count: 3;
}
.animatebox2 {/*---
border: 1px solid red;
background: rgba(0, 0, 0, 0.6);
width: 35%;
height: 200px;
color: yellow;
padding: 5px;
margin: 30px auto 100px auto;
box-shadow: 6px 6px 10px black;---*/
animation-duration: 3s;
-webkit-animation-duration: 3s;
-moz-animation-duration: 3s;
animation-delay: 3s;
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
animation-iteration-count: 10;
-webkit-animation-iteration-count: 10;/*infinite*/
-moz-animation-iteration-count: 10;
}
.animatebox3 {/*-----
border: 1px solid red;
background: rgba(0, 0, 0, 0.6);
width: 35%;
height: 200px;
color: yellow;
padding: 5px;
margin: 30px auto 100px auto;
box-shadow: 6px 6px 10px black;----*/margin:0;padding:0;
animation-duration: 3s;
-webkit-animation-duration: 3s;
-moz-animation-duration: 3s;
animation-delay: 1s;
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
animation-iteration-count: 3;
-webkit-animation-iteration-count: 3;/*infinite*/
-moz-animation-iteration-count: 3;
}
@keyframes swing {
0% {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
-moz-transform: rotate(0);
transform: rotate(0);
}
10% {
-webkit-transform: rotate(15deg);
-ms-transform: rotate(15deg);
-moz-transform: rotate(15deg);
transform: rotate(15deg);
}
20% {
-webkit-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
transform: rotate(-10deg);
}
30% {
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
-moz-transform: rotate(5deg);
transform: rotate(5deg);
}
40% {
-webkit-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
transform: rotate(-5deg);
}
50% {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
-moz-transform: rotate(0);
transform: rotate(0);
}
100% {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
-moz-transform: rotate(0);
transform: rotate(0);
}
}
.swing {
transform-origin: top center;
-webkit-transform-origin: /*---top center;---*/50% 0;
-ms-transform-origin: top center;
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
animation-name: swing;
-webkit-animation-name: swing;
-moz-animation-name: swing;
}/*-----------------------------------
.swing{
-webkit-animation:swing 10s ease-in-out 0s infinite;
-moz-animation:swing 10s ease-in-out 0s infinite;
animation:swing 10s ease-in-out 0s infinite;
-webkit-transform-origin:50% 0;
-moz-transform-origin:50% 0;
transform-origin:50% 0;
}-----------------------*/
--></style>
-
Dimanche 20 Mars 2016 à 12:47
Coucou,
et voilà, ça m'a pris un peu de temps mais ça y est :
une première déclinaison :valable aujourd'hui seulement :))
-
Bonjour bonjour
même si je n'en aurais qu'une utilisation ponctuelle : encore un truc vach'ment bien !
juste pour savoir : t'as mis à jour "le sujet" ou faut zieuter les commentaires pour ajouter ce qui manque ? (par exemple tes comm. 29, 30, 32)
moi je dis que à ce niveau là c'est pas de l'aide : c'est que des gros cadeaux : merci !Salut!
La pop-in est placée à la même adresse que le lien "Entrez sur le blog", donc y a répétition de la fonction ....
D'autre part, j'ai essayé de lire le code source de ton blog, et on ne voit que des frames .....!!!!
Sinon, tu modifies le code du lien "Entrez.." (balise <a....>) par celui-ci:<a class="animatebox2 animation bounce" href="#nogo" onclick="document.getElementById('fond').style.display = 'none';document.getElementById('popin').style.display = 'none'">Entrez sur le blog</a>
Bonjour,
Merci pour ce tuto
Par contre en cliquant sur "Entrez sur le blog" la fenêtre ne part pas
Merci de m'aider
Cordialement
Bah...le travail est fait à moitié:
1) le code CSS est incomplet, ainsi que le code HTML
<div id="close" title="Fermer la fenetre" onclick="document.getElementById('fond').style.display = 'none';document.getElementById('popin').style.display = 'none'">X</div>2) L'URL du blog non renseigné (à la place de #nogo) comme indiqué sur le tuto.
3) javascript doit être activé (pour fermeture fenêtre, et Session storage)Si, si....ça fonctionne, la preuve sur ce blog et dans les codes (result).
Sur quel blog as-tu installé cette pop-in , que je ziote un peu le code source ?Coucou, et si le code HTLM et le code CSS ne marche pas ? (En plus, je n'ai pas tout bien compris !)hahahaha ^^ je me suis dis aussi, que rien n'avait changer au code, j'hésitais à te le demander, comme je suis des fois une vrai taupe... merciHeu....! j'ai oublié de mettre le script ......
Script ci-dessous à ajouter au code HTML précédent :<!-----------------------------------Session-storage---------------------------------------->
<script>// <![CDATA[
if (!sessionStorage.pageLoadCount) {
sessionStorage.pageLoadCount = 0;
}
sessionStorage.pageLoadCount = parseInt(sessionStorage.pageLoadCount) + 1;
document.getElementById('count').textContent = sessionStorage.pageLoadCount;document.getElementById('fond').style.display = "none";document.getElementById('popin').style.display = "none";
// ]]></script>
Mise à jour du 08/08/2014
Ajout de la fonction "Session-storage" qui permet de stocker des infos dans le navigateur.
La popin est affichée une seule fois par session navigateur .....
La popin est réinitialisée à la prochaine ouverture du navigateur (ou F5)
Sous l'éditeur de code (codepen), on peut voir le nombre de visites de la page. (par vous....)Mise à jour du 25/07/2014:
Un oubli dans le code CSS faisait que sous Firefox la fenêtre popin avait un balancement incorrect.
Fonctionnement popin:
Au chargement de le page, la fenêtre popin s'affiche immobile pendant (5s environ).
Après 3s, le bouton "Entrez" se balance (10fois), puis la fenêtre aussi (3fois, sans effet zoom).Code CSS rectifié (en rouge):
.swing {
transform-origin: top center;
-webkit-transform-origin: /*---top center;---*/50% 0;
-ms-transform-origin: top center;
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
animation-name: swing;
-webkit-animation-name: swing;
-moz-animation-name: swing;
}@Yumeko
C'est possible surement, en javascript .....je vais chercher un peu !!!
Va falloir utiliser les cookies...hum ! pas simple, mais je vais regarder !!!salut Mike. Merci pour les codes, je viens faire mes cours ici maintenant ^^. Mais j'ai une question p-e impossible, mais je la pose ^^. Est-il possible de le faire apparaît qu'une fois... je vais dire si on revient sur la page d'accueil par mégarde qu'elle n’apparaisse plus? Dommage pour moi qui a un header cliquable, un petit clic et hop, dirigé vers l'accueil, et la pop-in apparaît... Sinon trop la classe, je vais pour avertir les lecteurs du contenu du site avant qu'ils n'entrent ^^...
AdmE et detouts,
merci de communiquer entre vous par MP ou Com sur vos blogs ....car mon blog n'est pas une box de
discussion.......!!!!!l'animation "balancement fenêtre" a disparu !!!! ... voulu ????
Javascript n'est pas activé sur ton blog, du coup le ' bouton fermer ' (la croix) ne marche pas....!
Tu as mis l'URL de ton blog, c'est bien....sauf que ton article porte la même url ...!
Donc ça se mort la queue et tu ne peux plus sortir de la fenêtre pop-in ...
Essaie (juste pour voir) en mettant comme url:
http://pc-th.id.st/contactPour info:
le lecteur Deezer est limité à 30 secondes d'écoute.... passe à autre chose (conseil) !!!!ben non ma fenêtre ne veut plus se retirer une fois cliquer sur la crois quelqu'un veut bien m'aider ? ! 0_8
!!!!ben non ma fenêtre ne veut plus se retirer une fois cliquer sur la crois quelqu'un veut bien m'aider ? ! 0_8oui je sais c'est un beug cela marche
merci tout de mêmesauf que rpoblème la fenêtre ne veut pas se fermer :{o je vais me débrouiller
Ah ....ouaip..! y a du boulot !!!
Un code html (et ici le code CSS aussi) se place en mode: expert/source (<>), et non pas directement dans la fenêtre éditeur....Edition article > Mode expert > mode source (<>) > coller code > enregistrer
merci je voudrais ajouter sur la page accueil mais je n'arrive tous simplment pas cela met pas l'animation et fait des écritures moches sur mon site c'est nul please help !@AdmE,
Non, je n'interviens pas sur des blogs avec permission 3, pour des raisons perso.
Dis-moi ou ça 'bloque', je t'aiderai ....!je n'arrive pas à mettre la fenetre pop in peux tu me le faire sur ma page d'accueil je te met admin si tu veux bien m'aider pour ce genre de chose (animation, truc etc...)Bonjour Dalila
je n'y comprends pas grand chose, pour ne pas dire " rien "
je te souhaite un bon Mardi ensoleillé
bisous rebeccadésolé mais je n'arrive pas trop a le faire, connaît tu un/une bloggeur/bloggeuse qui sachent la faire?
Bonjour, j'arrive de chez notre amie commune, où j'ai vu cette fenêtre modale !! très stylée comme animation, Bonne soiréeBon voila , kan on arrive chez moi la fenètre renvoie sur billet ke jai fait !!
non non j'ai pas ajouté dans css mais l'ai mis
entre,
<style type="text/css"></style>
ça je le sais lol et encore merci pour dimanche dernier , je l'oublie pas !!!!Merci d'etre passé ! oui com desactivé mais ferai ton test avec billet visible si ça interresserai kelkin !
ton billet me fait pensé à un autre du même style pour accueil ke javais utilisé d'ailleurs pendant un temps , image en pop in
http://papyrocktest.eklablog.com/pop-in-image-ouverture-a66210031#
J'ai jeté un œil (que j'ai récupéré aussitôt..!) sur ton blog ! bah...ouaip, ça le fait bien !
Voulu laisser un com sur ton blog , mais .....désactivé ....!c'est trop de la balle , jai mis chez moi , sur une page mais dans code url où je veux faire arriver mes visiteurs ! j'ai pigé le système lol
des ke jai moment je mettrai propre image mais si tu viens tu verra ce ke ça donneSalut LGR !
J'avais laissé l'URL "#nogo" pour ne pas perturbé le visiteur.....et l'obliger à cliquer sur "fermer" (la croix), pour rester sur l'article...
Et c'est stipulé dans l'article: "Pensez à mettre votre adresse (url) dans le lien " Entrez sur le blog ", à la place de " #nogo "
Mais j'ai mis mon URL blog à la place....!!!
C'est normal que l'animation se rejoue après envoie d'un commentaire, la page est rechargée.
Pour ne jouer qu'une fois l'animation, faudrait passer par du javascript .... c'est pas le but !!!!
UNIQUEMENT du CSS ......je dis !!! (bon, sauf pour le bouton fermer (X).....)jai compris pourkoi on entre pas , tu as mis aussi #nogo pour ton essai , je suis en train d'essayer mdr !!! la vaisselle peut attendre un moment lolBien jai lu , j'aurai plus ka mettre en pratique des ke jai moment !
Dis donc je sais pas si tu as activé le fullajax mais kan jai eu fini d'écrire mon com , la page c'est donc réactualisée et ton truc fun est revenu lol
et bien chez moi , ce full ajax n'a aucun effet si j'active ou pas , jai remarqué cela ce week end en faisant des essaisBonjour Papyrocktest !!!! c'est super génial ce truc , ça donne trop bien en arrivant , par contre et jai fais l'essai deux fois chez toi , si je clic entrez sur ce blog , ça fait rien , jai bien mouvement du bouton mais je dois fermer la croix pour entrer ! c pas normal , est-ce firefox???
bon maintenant je vais lire le contenu de ton billet !
 Ajouter un commentaire
Ajouter un commentaire
Test et mise au point

























Merci beaucoup ! Après des heures et des heures de bidouille, j'ai enfin ce que je voulais : une page d'accueil avec juste une image pour inviter le visiteur à choisir la version française ou anglaise. Franchement je n'aurais jamais su comment faire avec l'architecture d'un blog sans ton tuto. J'ai viré les animations donc au final, ça ne ressemble plus trop mais c'est bien ton tuto quand même. Merci encore.
http://lapensinemutine.eklablog.com/